Your Website's Speed is Costing You Customers—Let's Fix It
53% of mobile visitors abandon sites that take longer than 3 seconds to load. We engineer measurable performance gains through code optimization, server tuning, and infrastructure upgrades to keep your audience engaged, improve Google rankings, and boost conversions.






“User-centric performance optimization is the future”
Rachel Costello, Technical SEO Consultant at Builtvisible
Performance Solutions for Every Stage

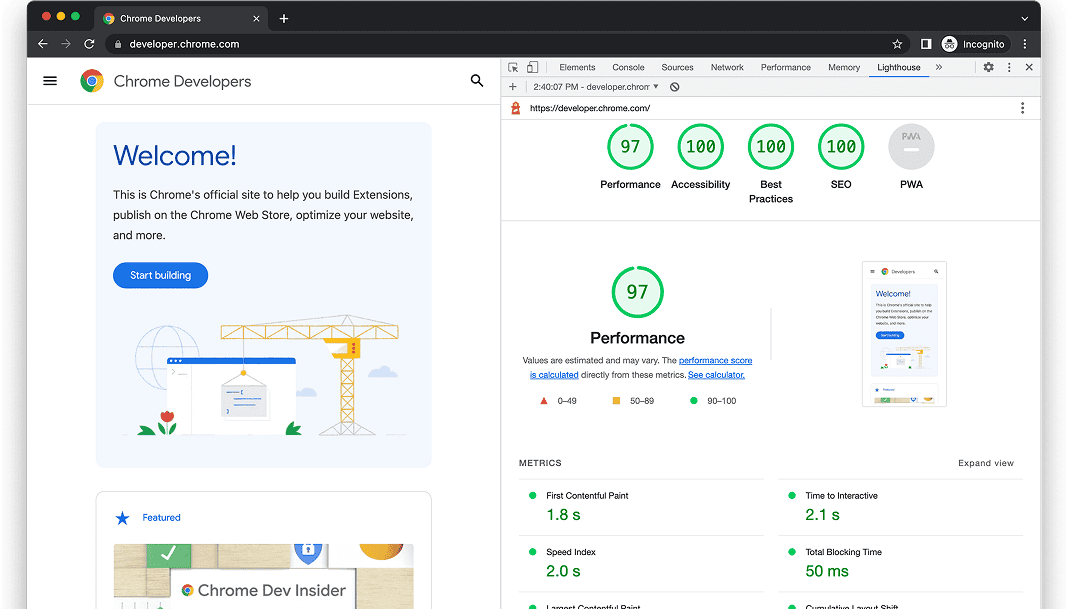
Google-Approved Optimization
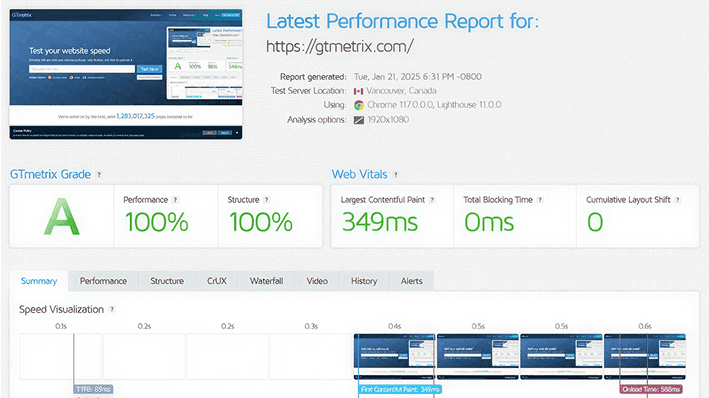
- Achieve 90+ scores on Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS)
- Structure code for search engine crawlers (e.g., lazy-loaded content remains indexable)
- Monitor performance monthly to prevent regressions

Full-Stack Speed Overhaul
- Frontend: Critical CSS injection, JavaScript deferral, font optimization
- Backend: Database indexing, edge caching, TTFB reduction
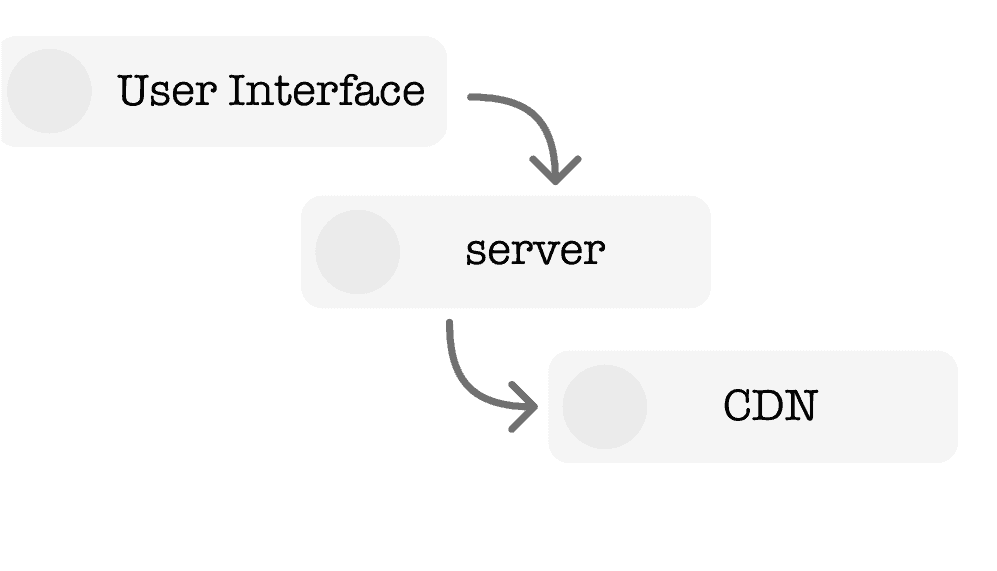
- Infrastructure: CDN configuration, HTTP/3 enablement, Brotli compression
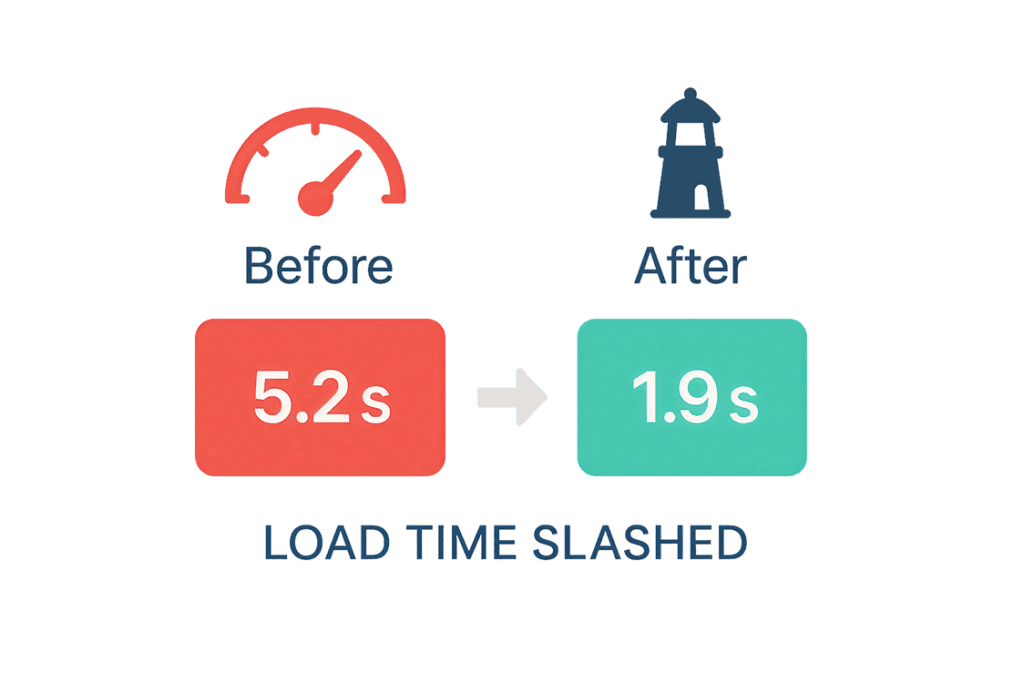
- Result? Average load time reduction above 50%.

Transparent, Measurable Results
- Real-user monitoring (RUM) dashboards
- Before/after video recordings of page loads
- Monthly reports with actionable insights
- No jargon, no hidden fixes—just documented performance gains.
How We Transform Slow Sites Into High-Performance Assets
Phase 1: Diagnostic Triage
- Chrome DevTools Profiling: Pinpoint render-blocking CSS/JS, unoptimized fonts, and memory leaks
- WebPageTest Analysis: Measure real-world load times across 12 global locations
- Server Log Review: Identify slow database queries, inefficient API calls, and caching misses


Phase 2: Surgical Optimization
- Frontend:
- Critical CSS extraction (reduces FCP by 1-3s)
- JavaScript bundle splitting (cuts interactive time by 40%)
- SVG/WebP conversion (shrinks image weight by 70%)
- Backend:
- Redis caching for high-traffic queries (lowers TTFB by 300ms)
- Database index optimization (speeds up WooCommerce/Shopify product pages)
- HTTP/2/3 prioritization rules
Your Website is Losing Money Every Second It Loads
- Which elements are slowing down your site (with exact load times)
- Actionable steps to achieve 90+ PageSpeed scores
Results That Speak For Themselves
Working with Techlify to create Guyana Port Inc's website has been an absolute pleasure. Their team demonstrated exceptional technical expertise and delivered a visually stunning, user-friendly platform that truly captures the essence of our organization. From the initial concept to the final product, Techlify's professionalism and attention to detail exceeded our expectations.
What sets Techlify apart is their unparalleled patience and commitment to understanding their clients' needs. Throughout the development process, they listened attentively to our thoughts and ideas, ensuring that every aspect of the website aligned with our vision. Their ability to incorporate feedback seamlessly and provide insightful suggestions was instrumental in achieving a polished and cohesive end product. The team's dedication to delivering quality service was evident in their prompt communication, innovative solutions, and unwavering focus on customer satisfaction.They went above and beyond to address every question and concern, making us feel valued and confident in their capabilities.
We highly recommend Techlify to any organization seeking a reliable and creative partner for website development. Their passion, professionalism, and collaborative approach make them a standout choice for bringing your digital vision to life. Thank you, Techlify, for your outstanding work and dedication!
Everything was perfect from start to finish. The team that was involved in making this possible was great and I felt like we are like family getting this seamless process done, great recommendation and designs thank you all and hope to stay in touch.
The Team at Techlify showed experience and expertise in guiding us from concept to designing our ideal website. We value their advice and support even after the launch of our site. We highly recommend their service.

Performance Solutions for Every Stage
Essential
Optimization
- Lazy Loading Implementation: Defer offscreen images/iframes to prioritize critical content
- Basic Caching Strategy: Set Cache-Control headers and ETags for repeat visits
- CSS/JS Minification: Remove whitespace, comments, and dead cod
- Best for: Brochure sites, portfolios, small blog
E-Commerce Performance
- Checkout Optimization: Streamline payment gateways, remove third-party script bloat
- Mobile-First Tuning: Compress product images, simplify touch targets
- Advanced Caching: Product pages, carts, and inventories
- Best for: Brochure sites, portfolios, small blog
Enterprise
Optimization
- Global CDN Setup: Geo-specific caching rules, edge computing
- Database Optimization: Query indexing, read replicas, Redis caching
- SLA-Backed Monitoring: 24/7 RUM, synthetic tests, incident response
- Best for: SaaS apps, marketplaces, news platforms
Your Competitors Are Getting Faster—Don't Get Left Behind

