Your Website's Speed is Costing You Customers—Let's Fix It
53% of mobile visitors abandon sites that take longer than 3 seconds to load. We engineer measurable performance gains through code optimization, server tuning, and infrastructure upgrades to keep your audience engaged, improve Google rankings, and boost conversions.






“User-centric performance optimization is the future”
Rachel Costello, Technical SEO Consultant at Builtvisible
Performance Solutions for Every Stage

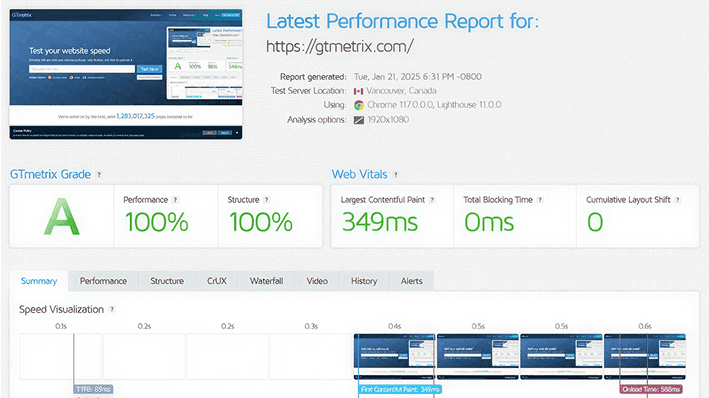
Google-Approved Optimization
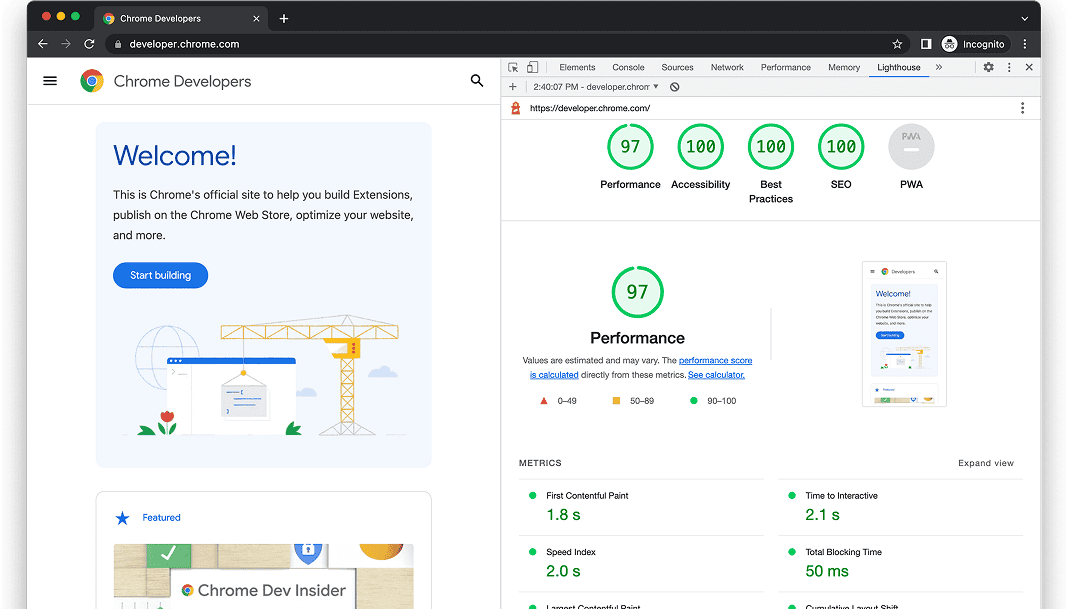
- Achieve 90+ scores on Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS)
- Structure code for search engine crawlers (e.g., lazy-loaded content remains indexable)
- Monitor performance monthly to prevent regressions

Full-Stack Speed Overhaul
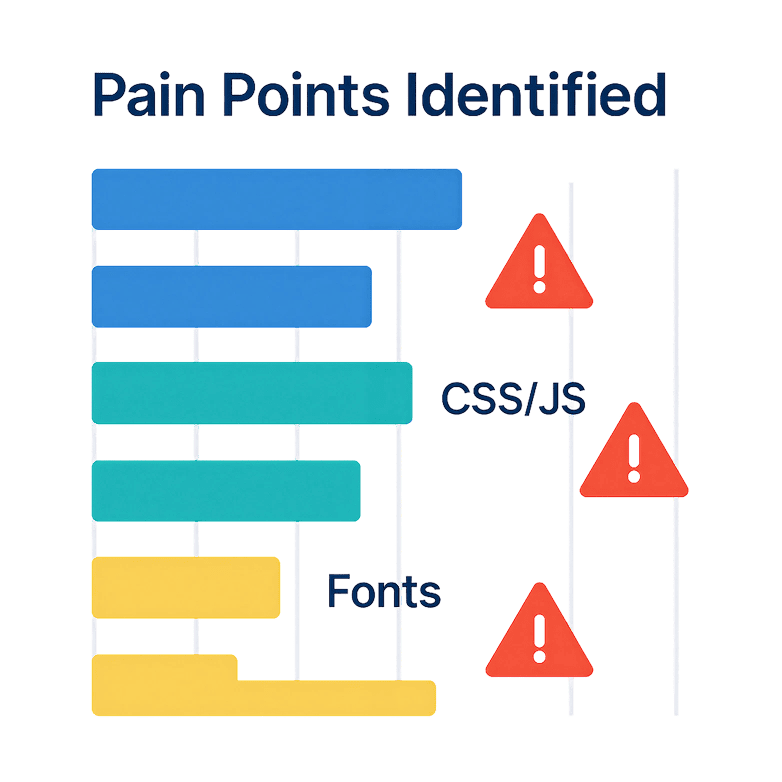
- Frontend: Critical CSS injection, JavaScript deferral, font optimization
- Backend: Database indexing, edge caching, TTFB reduction
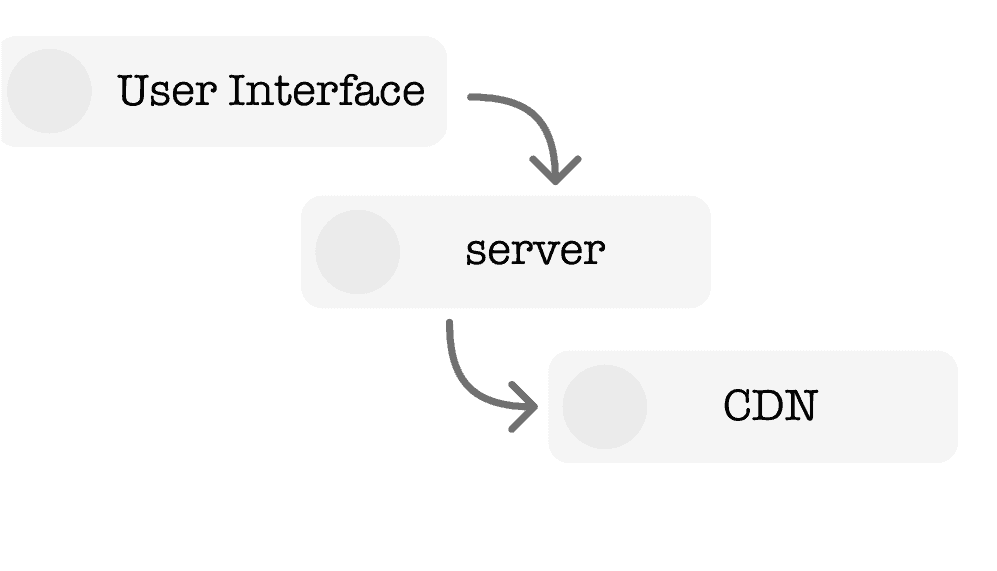
- Infrastructure: CDN configuration, HTTP/3 enablement, Brotli compression
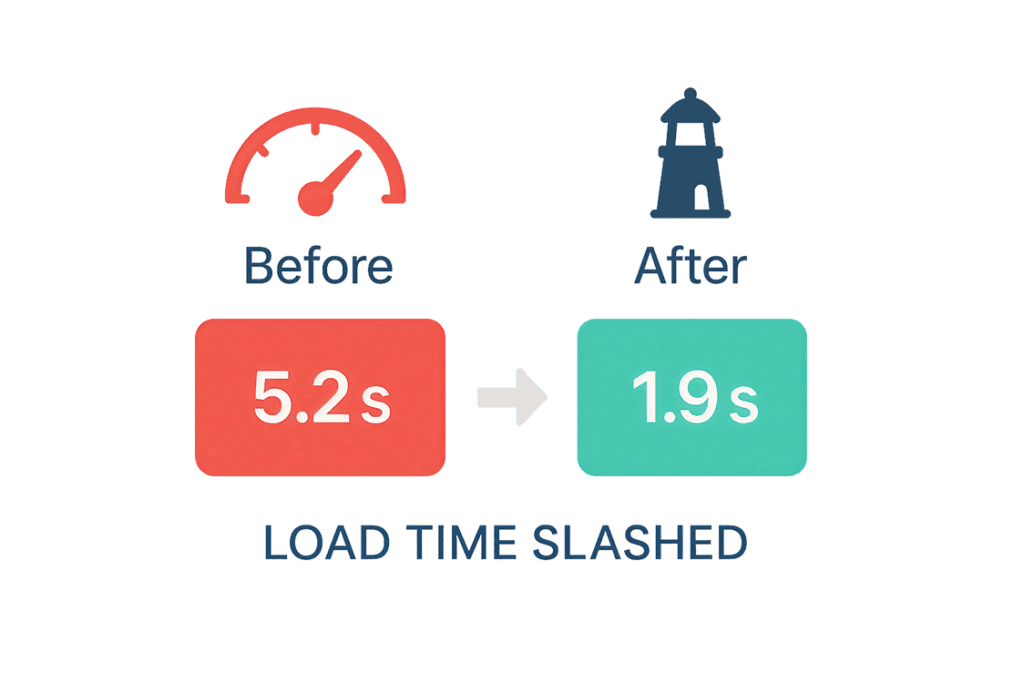
- Result? Average load time reduction above 50%.

Transparent, Measurable Results
- Real-user monitoring (RUM) dashboards
- Before/after video recordings of page loads
- Monthly reports with actionable insights
- No jargon, no hidden fixes—just documented performance gains.
How We Transform Slow Sites Into High-Performance Assets
Phase 1: Diagnostic Triage
- Chrome DevTools Profiling: Pinpoint render-blocking CSS/JS, unoptimized fonts, and memory leaks
- WebPageTest Analysis: Measure real-world load times across 12 global locations
- Server Log Review: Identify slow database queries, inefficient API calls, and caching misses

Phase 2: Surgical Optimization
- Frontend:
- Critical CSS extraction (reduces FCP by 1-3s)
- JavaScript bundle splitting (cuts interactive time by 40%)
- SVG/WebP conversion (shrinks image weight by 70%)
- Backend:
- Redis caching for high-traffic queries (lowers TTFB by 300ms)
- Database index optimization (speeds up WooCommerce/Shopify product pages)
- HTTP/2/3 prioritization rules
Your Website is Losing Money Every Second It Loads
- Which elements are slowing down your site (with exact load times)
- Actionable steps to achieve 90+ PageSpeed scores
Results That Speak For Themselves
“Techlify diligently met with our team to build our website for InSyncTherapeutics. The web development team really showed their experience, which allowed us to transition almost seamlessly from concept to launch“
Best software development and technology company in Guyana! The team is efficient, friendly and always helpful in all situations. Definitely recommend Techlify and their services.
Techlify is Guyana's premier private software development and technology company. With its efficient, friendly, and knowledgeable team, I highly recommend Techlify and their exceptional services.

The team at Techlify was truly amazing in listening to the needs of the client and responding incredibly in developing a product that truly responded to the needs of the client.

I like the app, love how efficient the team is in providing support.
Performance Solutions for Every Stage
Essential
Optimization
- Lazy Loading Implementation: Defer offscreen images/iframes to prioritize critical content
- Basic Caching Strategy: Set Cache-Control headers and ETags for repeat visits
- CSS/JS Minification: Remove whitespace, comments, and dead cod
- Best for: Brochure sites, portfolios, small blog
E-Commerce Performance
- Checkout Optimization: Streamline payment gateways, remove third-party script bloat
- Mobile-First Tuning: Compress product images, simplify touch targets
- Advanced Caching: Product pages, carts, and inventories
- Best for: Brochure sites, portfolios, small blog
Enterprise
Optimization
- Global CDN Setup: Geo-specific caching rules, edge computing
- Database Optimization: Query indexing, read replicas, Redis caching
- SLA-Backed Monitoring: 24/7 RUM, synthetic tests, incident response
- Best for: SaaS apps, marketplaces, news platforms
Your Competitors Are Getting Faster—Don't Get Left Behind